Theme: Sound (Created by Beryl and Peon)
Target audience: Primary 5 students
The purpose of the project:
This topic is chosen because it shows the relationship between pitch and vibration of substances. This is an important concept because sound is all around us; in music, in speech, and in nature. Different instruments produce different pitches.
The objective: To conduct an investigation of factors affecting the pitch of sound

For the source code file, please click here.
Elements of Good Communication in Teaching and Learning.
Learning Object (LO)
Learning Object is an effective educational resource. It is a representation designed to afford uses in different educational contexts (Daniel, 2005). Learning object should be mainly for educational use with the following components:
a. Effective subject-matter analysis,
b. Multimedia communication,
c. Human learning,
d. Effective screen presentation and interface design (Daniel, 2005)
LO is an effective tool to communicating educational messages to students. Based on Daniel’s definition and classification of LO, our interactive representation should be categorized into Information Object.
The parameter
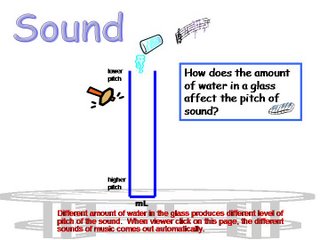
There are two main visual interfaces in our learning object. In both interfaces, students will be involved in exploring the relationship between pitches produced with different length of water column. A long water column generates low-pitched sound, and vice versa; short water column generates high-pitched sound.
The Interactivity
Different pitched sounds generated with different volume of water are synchronized with the different musical notes. Indeed, it is the main characteristic of this LO. We presented this idea in the different way in the two interfaces.
In the interface of “Let's try the water column experiment”, we view this as the area of "exploration" as we aimed to make students focused on exploring the pitch of sound itself. Hence, when clicking on the interface there is only one big glass synchronized with musical notes of the sound automatically.
In the interface of “Let's play a song”, we regard it as the area of “Fun”. It shows more interactivity. Interactivity offers more opportunities of control over the speed, pace, and order of information exploration. It makes the power of personal inclination so appealing to viewers. Besides, interactivity serves as extrinsic stimuli to motivate students’ learning (Graham, 1999). The eight glasses with different volume of water representing different musical notes are served as buttons for viewers to play songs freely. It allows students deeply involved in work which is based on their own ideas and they take part in deciding how to do it (Nuffield-Chelsea Curriculum Trust, 1993).
According to Piaget's theory, students at the age of 6 to 12 are in the Concrete Operations Period. They are still not good at deductive logic. Materials should be presented with more concreteness to learn scientific concepts. More hands-on experience and inductive experimentation should be provided to them (Bee, 1992, p. 265). Therefore, playing with music is really a good idea for students to consolidate their learning with fun.
Quiz
Framing a question is a way of instructional cues or stimuli that make students learn the content (Cotton, 2001). In order to ensure that students have mastered the concept, we provided a quiz pop-up box that comes with the options of answer. Immediate answers are provided accordingly.
Good user interface design
The two key elements in good design are:
Simplicity of design to represent Complexity of information (Tufte, 1983, p. 177)
Effective screen design can offer visual communication that transmits a message in an attractive way (Phillips, 1997). A clear presentation can enhance communication (Graham, 1999, p. 6).
The following essences of user interface design can speed communication:
1. Intuitive interface (Graham, 1999, p. 6)
Student can intuitively explore the concept of the content by clicking or mouse over throughout the two user-friendly interfaces.
2. Effective layout
An effective layout makes complicated information to be clearly understood. We had adopted “Z layout pattern” which is one of the standard screen layouts that directs viewers’ eye in well-balanced way to other parts of a screen. (Phillips, 1997, p. 81)
3. Consistent format (Graham, 1999)
Phillips (1997) stated that too much variation can cause confusion. We made the interface format to be consistent (Phillips, 1997, p. 81). As a single interface acts as one access point to most information is regarded as the best design in learning object (Daniel, 2005), we did not just make it consistent, but tried to imitate it to be one single interface.
4. Efficient navigation support
a. Three click rule
Good interactive design should not make too many levels of interactivity. We did use the way of no more than three clicks away from the first click which is a good way for viewers to navigate throughout the different layers of the interactivity (Graham, 1999, p. 60).
b. Clear interactive controls
As the design of interactive controls is crucial to the success of the interface design (Graham, 1999, p. 60), we adopted clear and consistent interactive controls by the following modes (ibid., p. 61):
-By analogy:
Using a symbol of “?” as the button, students can easily understand that it is analogous to the word “question” that represent the “quiz” button.
-Via context cues and self exploration
Using the typeface of “Retry” and “Quit” as the buttons, students can guess the meaning by further exploring with context cues.
-By using different kinds of button.
We had used the types of buttons, such as clickable buttons, rollover buttons, mouse over buttons, animated buttons.
c. Navigation box
A navigation box is placed on the top right corner of both interfaces so that the interactive control is consistently kept.
5. Learning with Fun
Offering fun experience can gain viewers’ attention. The best design in the interactivity engages viewers’ interest and participation. (Graham, 1999, p. 29). When students play with the interactive glasses with musical notes of the sound, “Let's play a song”, it engages students' participation with fun.
References:
Bee, H. (1992). The developing children. (6th ed.). New York: HarperCollinsCollege Pub.
Churchill, D. (2005). Towards a useful classification of learning objects. In press.
Cotton, K. (2001). Classroom Questioning. Retrieved August 17, 2006, from
http://www.nwrel.org/scpd/sirs/3/cu5.html
Graham, L. (1999). The principles of interactive design. Albany, N.Y.: Delmar Publishers.
Phillips, R. (1997). The developer's handbook to interactive multimedia : a practical guide for educational applications. London: Kogan Page.
Nuffield-Chelsea Curriculum Trust. (1993). Nuffield primary science, key stage 2: science processes and concept exploration: sound and music. London: Collins Educational.
Tufte, E. R. (1983). The visual display of quantitative information. Cheshire,Conn.: Graphics Press.